曾幾何時,你有沒有對元件中資料調用感到困擾呢?
同階層的元件資料傳遞,需要使用 Event Bus,確實滿不好管理的。
或是相同的資料,需要在很多元件中去做變動時,變動到自己腦子都花了。
如果有一個資料庫,可以統一讓我們去做管理這些資料,該有多好?
就在這時候,Vuex 來了!聽說他可以解決我們的問題,讓我們來一起看看吧!

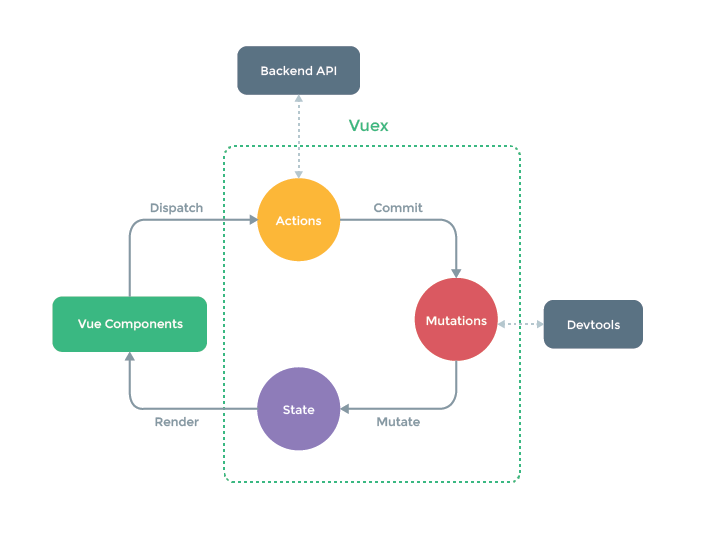
此張圖片取自官網,若我們可以先看懂這張圖片,便能理解Vuex資料狀態管理模式了。
可以看到圖片中多了幾個陌生的單字,是我們在Vue中沒有使用過的,別擔心,我們一一研究吧!

我們平常使用的 Vue 跟 Vuex 其實有很多相似之處,畢竟是同一個生態系的,所以我做一個對照圖讓大家比較好聯想。Vuex 就像把 Vue 資料處理的部分單獨拿出來,獨立成資料處理威力加強版。
我們可以先當作有一個專門放資料的元件,叫做 store ,也可以把它當成 Event Bus plus。
那在這個 store 當中,我們一樣可以建立 data 放資料,建立 methods 放置方法用來處理資料,建立 computed 計算屬性,只是一切都換了個名字,而且變得更嚴謹了一些。
跟 Vue 元件的 data 有87%相像,就是拿來放資料的地方,沒有錯啦!
只是 Vuex 使用單一狀態樹,什麼意思?簡單說,就是所有元件都共用這筆資料,資料都是唯一的。
如何建立 state 呢? 那我們就先來創造一個 store 看看吧!
先建立一個 store 資料夾,在其中新增 index.js 檔案,我們的第一個 store 就建立完成囉!
之後我們可以開始建立資料了,像這樣:
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
count: 0
}
})
這樣我們就擁有了第一筆名為 count 的資料,他目前的值為0。
那我們要怎麼修改這筆資料呢?
就需要使用 mutation 囉!
這邊就是 Vue 跟 Vuex 比較不同的地方了,只要想更動資料,就是需要使用 mutation 裡面的方法才可以唷!
export default new Vuex.Store({
state: {
count: 0
},
mutations: {
increment (state) {
state.count++
}
}
})
像這樣我們就在 mutation 裡面新增了我們第一個更改資料的方法了。increment (state) ,可以看到我們將 state 傳入,便是傳入我們實際要更改資料值的地方。
除了 state 之外,我們也可以傳入其他參數,比如說:
// ...
mutations: {
increment (state, n) {
state.count += n
}
}
像這樣,就可以傳入我們要增加多少數量,並透過此方法做資料的更改,而這第二個參數就叫載荷(Payload)。
剛剛我們有了第一筆資料,也擁有了一個更動資料的方法,那我們到底要怎麼在元件中使用呢?
首先我們必須在 main.js 啟用 Vuex,並 import 我們剛剛創立的 store
import Vue from 'vue'
import Vuex from 'vuex'
import store from './store'
告訴 Vue,我們要使用這個 store 的資料
new Vue({
el: '#app',
store: store,
})
我們可以在 computed 使用 this.$store.state 用以取得放在 store.state 的資料
computed: {
count () {
return this.$store.state.count
}
也可以透過 commit 使用我們剛剛設定在 mutations 的方法,修改 state 資料
methods: {
increment() {
this.$store.commit('increment')
}
}
以上是簡單的 Vuex 入門,讓我們先大概理解 State 、 Mutation 是做什麼的
只是以上的範例,也並不完全是正確用法,我們可以發現目前的使用配置並不符合官方提供的 Vuex 狀態圖片Vue 的元件應該透過 Action 去修改 Store 的資料,而不是直接使用 commit()
那到底要怎麼做呢?明天我們繼續研究!
